- 本月热门
-
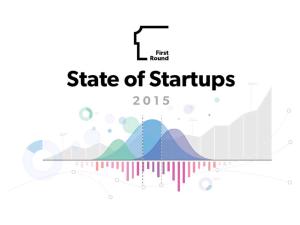
 2015年创业者调查报告(State of Startups) by FirstRound
2015年创业者调查报告(State of Startups) by FirstRound -
 JavaScript闭包你也懂
JavaScript闭包你也懂 -
 MongoDB Best Practices(最佳实践) by Jay Runkel
MongoDB Best Practices(最佳实践) by Jay Runkel -
 Scaling & securing node.js apps(扩展和加强NodeJS应用的安全性) by Maciej Lasyk
Scaling & securing node.js apps(扩展和加强NodeJS应用的安全性) by Maciej Lasyk -
 ASP.NET5快速入門[繁] by 小朱
ASP.NET5快速入門[繁] by 小朱 -
 Lua 在 Nginx 中的应用 by 章亦春@淘宝
Lua 在 Nginx 中的应用 by 章亦春@淘宝 -
 基于Node.JS的全栈开发 by 张雪峰@携程
基于Node.JS的全栈开发 by 张雪峰@携程 -
 去哪儿SPA(面向服务)分享 by 蔡欢@Qunar
去哪儿SPA(面向服务)分享 by 蔡欢@Qunar -
 指数级增长业务下的服务架构改造 by 梁宇鹏@环信
指数级增长业务下的服务架构改造 by 梁宇鹏@环信 -
 How Change Happens(如何拥抱变化,鼓励创新) by Openlab
How Change Happens(如何拥抱变化,鼓励创新) by Openlab
第1页
整站scss设计
结一 (imweb)
第2页
why scss
第3页
变量
1、颜色
2、z-index层级
2、z-index层级
第4页
第5页
@import
告别css @import的鸡肋,让css真正走向模块化
第6页
第7页
层级嵌套
层级嵌套,视觉更美观,管理更方便
第8页
第9页
@mixin & %
充分利用代码片段
第10页
第11页
scss支持如何
第12页
1、是否支持css3
2、是否支持响应式
3、是否支持低端浏览器(ie6-8)
2、是否支持响应式
3、是否支持低端浏览器(ie6-8)
第13页
第14页
第15页
第16页
第17页
scss常见问题
第18页
scss如何入门
sass guide
第19页
安装
https://rubygems.org被墙
第20页
版本
查看版本: sass -v
安装pre版本: gem install sass --pre
升级版本: gem update sass
卸载: gem uninstall sass
安装pre版本: gem install sass --pre
升级版本: gem update sass
卸载: gem uninstall sass
第21页
后缀名
filename.sass
filename.scss
filename.scss
第22页
第23页
文件名
filename.scss
_filename.scss
_filename.scss
第24页
第25页
中文乱码
文件头部添加@charset "UTF-8";
第26页
@import
下划线及后缀名都可以省略
@import “_help.scss”;
@import “help”;
@import “_help.scss”;
@import “help”;
第27页
变量
$color: #fff;
$color: #fff !defalut;
$color: #fff !global;
$color: #fff !defalut;
$color: #fff !global;
第28页
第29页
@mixin 和 %
@mixin:可传递参数,生成样式拷贝
%: 无参数,生成样式提升到css文件头部组合申明
%: 无参数,生成样式提升到css文件头部组合申明
第30页
第31页
@extend
@extend .class
@extend %placeholder
@extend %placeholder
第32页
第33页
图片路径
以最终生成的css文件路径为准
第34页
第35页
调试
开启sourcemap(sass 3.3+)
1、编译生成sourcemap文件
2、浏览器开启sourcemap调试
2、浏览器开启sourcemap调试
第36页
生成sourcemap
SASS命令行
编译工具,koala/prepros
第37页
生成sourcemap
grunt-sass
gulp-sass, gulp-sourcemaps
第38页
浏览器开启sourcemap调试
chrome
第39页
浏览器开启sourcemap调试
firefox
第40页
第41页
制定scss规范
第42页
1、所有导入文件以 _ 开头
2、可覆盖变量定义时加上 !default
3、变量及@function采用驼峰式命名
4、@mixin,%采用中划线命名
5、@mixin中参数有默认值的放在没有默认值前面
6、模块文件的变量在模块文件头部申明
7、如需@extend,请先设计成%
2、可覆盖变量定义时加上 !default
3、变量及@function采用驼峰式命名
4、@mixin,%采用中划线命名
5、@mixin中参数有默认值的放在没有默认值前面
6、模块文件的变量在模块文件头部申明
7、如需@extend,请先设计成%
第43页
scss文件组织管理
第44页
组织全览
第45页
common.scss
第46页
公用库设计
第47页
sandal
第48页
组件设计
第49页
第50页
编码声明
文件说明
结构注释
变量声明
导入依赖
样式代码
_steps.scss
第51页
第52页
谢谢
qq群:78142855, 65581022, 1041263
qq群:78142855, 65581022, 1041263
