- 本月热门
-
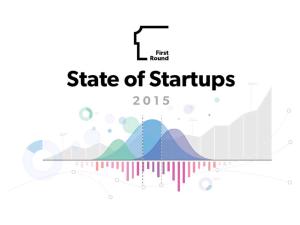
 2015年创业者调查报告(State of Startups) by FirstRound
2015年创业者调查报告(State of Startups) by FirstRound -
 JavaScript闭包你也懂
JavaScript闭包你也懂 -
 MongoDB Best Practices(最佳实践) by Jay Runkel
MongoDB Best Practices(最佳实践) by Jay Runkel -
 Scaling & securing node.js apps(扩展和加强NodeJS应用的安全性) by Maciej Lasyk
Scaling & securing node.js apps(扩展和加强NodeJS应用的安全性) by Maciej Lasyk -
 ASP.NET5快速入門[繁] by 小朱
ASP.NET5快速入門[繁] by 小朱 -
 Lua 在 Nginx 中的应用 by 章亦春@淘宝
Lua 在 Nginx 中的应用 by 章亦春@淘宝 -
 基于Node.JS的全栈开发 by 张雪峰@携程
基于Node.JS的全栈开发 by 张雪峰@携程 -
 去哪儿SPA(面向服务)分享 by 蔡欢@Qunar
去哪儿SPA(面向服务)分享 by 蔡欢@Qunar -
 指数级增长业务下的服务架构改造 by 梁宇鹏@环信
指数级增长业务下的服务架构改造 by 梁宇鹏@环信 -
 How Change Happens(如何拥抱变化,鼓励创新) by Openlab
How Change Happens(如何拥抱变化,鼓励创新) by Openlab
第1页
21CN前端开发团队之发展史
蔡立勋
微信:Qcalent
蔡立勋
微信:Qcalent
第2页
目录
21CN前端概况 实践经验与心得 前端发展展望
21CN前端概况 实践经验与心得 前端发展展望
第3页
21CN公司简介
中国电信综合平台开发运营中心 世纪龙信息网络有限责任公司(21CN)
是一个拥有超过十年互联网从业经验的国有企业, 是中国电信集团下属的全资子公司, 也是中国电信旗下最具媒体价值、排名最靠前的互联网品牌企业。 近年来致力于移动互联网和云计算领域的产品研发。
媒体资讯 电子邮箱 云存储 移动应用
中国电信综合平台开发运营中心 世纪龙信息网络有限责任公司(21CN)
是一个拥有超过十年互联网从业经验的国有企业, 是中国电信集团下属的全资子公司, 也是中国电信旗下最具媒体价值、排名最靠前的互联网品牌企业。 近年来致力于移动互联网和云计算领域的产品研发。
媒体资讯 电子邮箱 云存储 移动应用
第4页
产品与业务
16年来,我们的脚印
16年来,我们的脚印
第5页
21CN前端概况
第6页
团队概况
21CN前端诞生于2010年,隶属于用户体验中心下的二级部门,在包括产品、设计、技术的三大专业 职族下偏UED,目前超过30名成员。
用户体验中心
产 品
用户体验研究部
设计部
前端开发部
技 术
21CN前端诞生于2010年,隶属于用户体验中心下的二级部门,在包括产品、设计、技术的三大专业 职族下偏UED,目前超过30名成员。
用户体验中心
产 品
用户体验研究部
设计部
前端开发部
技 术
第7页
团队职责
团队 1. 实现界面和交互 2. 设计成果输出 3. 最优化解决方案 4. 提升用户体验
成员
1. 编写结构良好、语义化的HTML和兼容 的CSS,高保真输出界面;
2. 实现具有良好性能的界面组件、交互功 能,通过技术改善用户体验;
3. 负责产品易用性改进、加载速度和界面 技术优化;
团队 1. 实现界面和交互 2. 设计成果输出 3. 最优化解决方案 4. 提升用户体验
成员
1. 编写结构良好、语义化的HTML和兼容 的CSS,高保真输出界面;
2. 实现具有良好性能的界面组件、交互功 能,通过技术改善用户体验;
3. 负责产品易用性改进、加载速度和界面 技术优化;
第8页
发展状况
人员
60 50 40 30 20 10
0 2010 2011 2012 2013 2014 2015 2016
人员
60 50 40 30 20 10
0 2010 2011 2012 2013 2014 2015 2016
第9页
业务概况
2014-2015
流量宝
企业邮箱
微 企 VGO FullStack JS SDK
2013-2014
天翼云
189邮箱
天翼帐号 云通讯录 WebApp H5Game
2010-2012
21CN门户 WebPage 彩版/触屏版 HTML5 头版客户端 Hybrid
前端负责的业务逐年增多,价值逐步得以体现。
2014-2015
流量宝
企业邮箱
微 企 VGO FullStack JS SDK
2013-2014
天翼云
189邮箱
天翼帐号 云通讯录 WebApp H5Game
2010-2012
21CN门户 WebPage 彩版/触屏版 HTML5 头版客户端 Hybrid
前端负责的业务逐年增多,价值逐步得以体现。
第10页
实践经验与心得
第11页
@2010-2012年
第12页
工业化模块化
问题
• 网站版式各异、频道个性化浓; • 页面改版频繁、运营活动增多; • 设计风格已陈旧、不符合用户审美观;
对策
• 简单粗暴:整站改版重构; • 多个统一:统一布局、统一头尾等; • 模块化、组件化; • 引入栅格系统;
问题
• 网站版式各异、频道个性化浓; • 页面改版频繁、运营活动增多; • 设计风格已陈旧、不符合用户审美观;
对策
• 简单粗暴:整站改版重构; • 多个统一:统一布局、统一头尾等; • 模块化、组件化; • 引入栅格系统;
第13页
工业化模块化
总结
• 渐渐增强、优雅降级; • 懒加载及容错机制; • Yahoo性能优化规则,使用YSlow、
HttpWatch优化前端性能; • 将规范转化为工业化工具;
12个 一级频道首页 超过86个 次级频道页
超过38个 二级频道页
总结
• 渐渐增强、优雅降级; • 懒加载及容错机制; • Yahoo性能优化规则,使用YSlow、
HttpWatch优化前端性能; • 将规范转化为工业化工具;
12个 一级频道首页 超过86个 次级频道页
超过38个 二级频道页
第14页
工业化工具
内容模块的规范化,统一调用
交互组件的整合,简单易用
通过拖拽、自由组合的方式生成页面:
搭建页面
选择主题
一键发布
内容模块的规范化,统一调用
交互组件的整合,简单易用
通过拖拽、自由组合的方式生成页面:
搭建页面
选择主题
一键发布
第15页
@2013-2014年
第16页
前后端分离
问题
• 脚本开发分工不明确; • 页面脚本多,管理混乱; • 请求泛滥,页面加载慢;
对策
• 展现层及交互逻辑由前端实现; • 后台专注接口服务; • 引入bootstrap框架; • 脚本依赖管理及分层架构;
问题
• 脚本开发分工不明确; • 页面脚本多,管理混乱; • 请求泛滥,页面加载慢;
对策
• 展现层及交互逻辑由前端实现; • 后台专注接口服务; • 引入bootstrap框架; • 脚本依赖管理及分层架构;
第17页
前后端分离
总结
• 通过前后端团队结构调整,实现前后端分离, 后端负责实现稳健的业务,前端负责实现操作 流程及UI层;
• 采用 (通用模块定义)规范开发,达到浏览 器端模块化开发的目的;
• 搭建一套完善的前端开发脚手架,为后续业务 发展奠定基础;
推广到所有产品线:
189邮箱
21CN邮箱
企业应用
Bootstrap
Backbone
Seajs
SPM
Grunt
NPM
总结
• 通过前后端团队结构调整,实现前后端分离, 后端负责实现稳健的业务,前端负责实现操作 流程及UI层;
• 采用 (通用模块定义)规范开发,达到浏览 器端模块化开发的目的;
• 搭建一套完善的前端开发脚手架,为后续业务 发展奠定基础;
推广到所有产品线:
189邮箱
21CN邮箱
企业应用
Bootstrap
Backbone
Seajs
SPM
Grunt
NPM
第19页
@2014-2015年
第20页
全栈式开发
http://mean.io/
http://mean.io/
第21页
团队协作工具:TeamWork
产品/运营
UED职能
设计
用研 TeamWork 前端
其他……
多套项目管理软件接入需求池
测试
需求进入UED内部流转
人事/上级
日报/周报
效能数据
项目甘特图
专业管理
文件流转
输出成果及各类统计
产品/运营
UED职能
设计
用研 TeamWork 前端
其他……
多套项目管理软件接入需求池
测试
需求进入UED内部流转
人事/上级
日报/周报
效能数据
项目甘特图
专业管理
文件流转
输出成果及各类统计
第23页
HTML5创意平台
用户(前端&运营)
媒体互动系统
营销配置平台
赚取消耗
各类奖品
登录注册 信息收集 活动配置
天翼帐号
授权认证
微秀
发布&传播 审核
数据统计
体验平台
用户(前端&运营)
媒体互动系统
营销配置平台
赚取消耗
各类奖品
登录注册 信息收集 活动配置
天翼帐号
授权认证
微秀
发布&传播 审核
数据统计
体验平台
第25页
收获了什么?
第26页
前端工作流程
界面评审
高保真设计
开发接口,功能实现
前后端联调
可用性报告、竞品分析
交互设计、信息架构
1 需求分析
2 交互原型
3 视觉设计
参与可行性分析
交互动作、效果
设计最终产物交付研发
界面及交互高保真实现
6 功能开发
5 模拟场景测试
4 前端开发
界面及交互执行
达上线状态、质量合格
7 质量测试
8 产品上线
核心职能:视觉规范执行与交互实现
界面评审
高保真设计
开发接口,功能实现
前后端联调
可用性报告、竞品分析
交互设计、信息架构
1 需求分析
2 交互原型
3 视觉设计
参与可行性分析
交互动作、效果
设计最终产物交付研发
界面及交互高保真实现
6 功能开发
5 模拟场景测试
4 前端开发
界面及交互执行
达上线状态、质量合格
7 质量测试
8 产品上线
核心职能:视觉规范执行与交互实现
第27页
开发&测试&发布
一般开发流程
编码
• CSS编程化(SASS语法编程) • JS模块化(采用CMD规范) • HTML模板化(JS模板编译器)
提交发布
• MD5映射(业务代码) • 自动提交静态资源SVN
执行批处理命 令、自动打包
构建工具
Compass自动 雪碧、压缩合并
• NPM模块(CSS/JS检查、文件侦 测、FTP上传等)
• Compass框架(合并图片、支持 高清屏、浏览器内核、CSS3矢量 等)
一般开发流程
编码
• CSS编程化(SASS语法编程) • JS模块化(采用CMD规范) • HTML模板化(JS模板编译器)
提交发布
• MD5映射(业务代码) • 自动提交静态资源SVN
执行批处理命 令、自动打包
构建工具
Compass自动 雪碧、压缩合并
• NPM模块(CSS/JS检查、文件侦 测、FTP上传等)
• Compass框架(合并图片、支持 高清屏、浏览器内核、CSS3矢量 等)
第28页
质量完成标准
四大方面 的自测项
兼容适配
加载速度
代码逻辑
开发完成标准
序号 标准
1 代码经过单元测试
2 代码经过同事交叉检查,确保代码符合编码标准,业务逻辑没有隐患
3 代码被提交到源码库,而且提交说明以保证可追溯
4 提交的代码没有破坏构建
5 兼容测试通过(针对PC端、手机端,覆盖所有浏览器的兼容策略)
6 加载速度自测(PageSpeed等工具)
7 通过设计师对视觉/交互还原度检查
设计还原度
四大方面 的自测项
兼容适配
加载速度
代码逻辑
开发完成标准
序号 标准
1 代码经过单元测试
2 代码经过同事交叉检查,确保代码符合编码标准,业务逻辑没有隐患
3 代码被提交到源码库,而且提交说明以保证可追溯
4 提交的代码没有破坏构建
5 兼容测试通过(针对PC端、手机端,覆盖所有浏览器的兼容策略)
6 加载速度自测(PageSpeed等工具)
7 通过设计师对视觉/交互还原度检查
设计还原度
第29页
前端发展与展望
第30页
岗位发展展望
用户体验
“开源”
• 高还原度 • 加载迅速 • 交互流畅 • 智能人性
</>
“节流”
• 编码效率 • 复用扩展 • 开发调试 • 打包部署
开发体验
创意型
开发型
用户体验
“开源”
• 高还原度 • 加载迅速 • 交互流畅 • 智能人性
</>
“节流”
• 编码效率 • 复用扩展 • 开发调试 • 打包部署
开发体验
创意型
开发型
第31页
T型人才:全栈工程师?
宽泛扎实的专业知识
复合型
打破专业壁垒:产品、设计、交互、后端等
专业深入的技术技能
专业深度:编程技能、框架应用、开发技巧、调试工具等
精准娴熟的工程经验
T型人才示意图
不仅仅是MEAN
宽泛扎实的专业知识
复合型
打破专业壁垒:产品、设计、交互、后端等
专业深入的技术技能
专业深度:编程技能、框架应用、开发技巧、调试工具等
精准娴熟的工程经验
T型人才示意图
不仅仅是MEAN
第32页
前端发展展望
界面实现
强交互、富逻辑的展现
前后端的分层
从单一到多面,由点到面的演进
部门架构
应用开发部 基础平台部
邮箱研发部 XXX部
工具/框架/服务
前端技术部
完善职能,形成 前端专有技术体 系,构建平台化 的前端生态。
界面实现
强交互、富逻辑的展现
前后端的分层
从单一到多面,由点到面的演进
部门架构
应用开发部 基础平台部
邮箱研发部 XXX部
工具/框架/服务
前端技术部
完善职能,形成 前端专有技术体 系,构建平台化 的前端生态。
第33页
勿忘初心,方得始终。
第34页
思考
• 前端工作依赖于设计及后端,如何提高协同效率? • 前端解决方案产品化如何应对产品需求频繁修改?
• 前端工作依赖于设计及后端,如何提高协同效率? • 前端解决方案产品化如何应对产品需求频繁修改?
第35页
谢谢
